表格显示控件。

属性 |
属性说明 |
|---|---|
|
ColumnNum |
表格显示列数。 |
|
Cells |
获取单元格集合。 |
|
DataMember |
获取或设置数据源名称。 |
|
DataSource |
获取或设置表格数据源。 |
|
FooterControl |
获取和设置页脚控件。 |
|
FooterControlName |
页脚布局页名称。 |
|
HeaderControl |
获取和设置页眉控件。 |
|
HeaderControlName |
页眉布局页名称。 |
|
Horizontal |
获取和设置一个值,该值指示是否水平滑动。 |
|
GridLineColor |
单元格之间的分隔线颜色。 |
|
RaisePositionChanged |
获取和设置是否触发滚动时位置变化事件。注:designer6.1以上有此属性 |
|
RaiseReachEnd |
是否可触发ReachEnd。注:designer 5.1以上有此属性 |
|
RaiseRefresh |
是否可触发下拉刷新事件。 |
|
ShowGridLine |
是否显示单元格之间的分隔线。 |
|
TemplateControl |
获取和设置模板控件。 |
|
TemplateControlName |
模板页名称。 |
|
Type |
设置加载类型(仅支持APP,需要在创建控件时配置,不支持动态)。 (a) Default:默认值,控件全部加载,在大数据量时加载和更新会比较慢 (b) MemoryOptimizing:内存优化,不显示区域不加载完全,当快速滚动时可能会出现白屏 |
|
PageSize |
分页数据显示条数。 |
|
PageSizeLoadCompleteText |
分页数据加载完成文本。 |
|
PageSizeLoadText |
分页数据加载文本。 |
事件 |
事件发生条件 |
|---|---|
|
CellBind |
在单元绑定后发生。 |
|
CellBinding |
在单元绑定时发生。 |
|
DataSourceUpdate |
在更新数据源时发生。 |
|
PositionChanged |
在位置变化时发生。 |
|
ReachEnd |
在上滑至底部时发生。注:designer 5.1以上有此事件 |
|
Refresh |
在用户下拉刷新时发生。 |

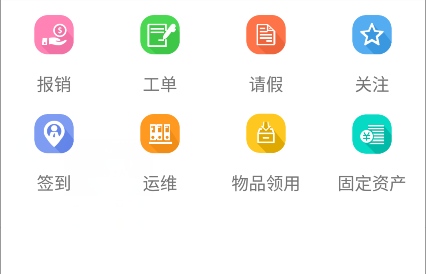
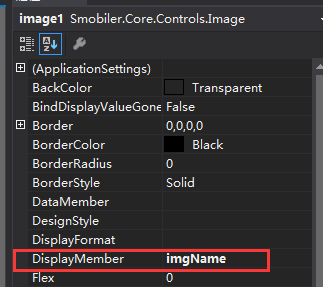
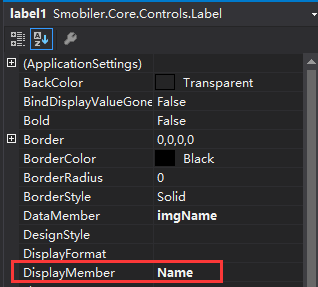
SmobilerUserControl1进行页面布局如下:

注意:1.代码绑定模板时要赋值给TemplateControl,gridview1.TemplateControl=new SmobilerUserControl1();
2.可以使用usercontrol中控件的事件作为gridview的点击事件,如上图中的panel1的Press事件,panel1.Touchable设置true可触发点击事件
在页面的Load事件中进行绑定数据源。
C#:
DataTable gridTable = new DataTable();
gridTable.Columns.Add("imgName");
gridTable.Columns.Add("Name");
gridTable.Rows.Add("MenuRBMain", "报销");
gridTable.Rows.Add("MenuWorkD", "工单");
gridTable.Rows.Add("MenuLeave", "请假");
gridTable.Rows.Add("MenuUnCCUser", "关注");
gridTable.Rows.Add("MenuSign", "签到");
gridTable.Rows.Add("MenuOperational", "运维");
gridTable.Rows.Add("MenuRItems", "物品领用");
gridTable.Rows.Add("MenuFixedAssets", "固定资产");
gridView1.Cells.Clear(); //清除数据
if (gridTable.Rows.Count>0) //绑定数据源
{
gridView1.DataSource = gridTable;
gridView1.DataBind();
}
 |
 |
| 图1 | 图2 |

1. SmoWMS中的控件效果,完整代码参考SmoWMS,其中,GridView所在页为frmConQuant.cs,模板为QuantShowLayout.cs
