本教程在于教导大家如何在Smobiler中使用js。
JavaScript是一种基于对象和事件驱动并具有相对安全性的客户端脚本语言,已经被广泛用于应用开发,常用来添加各式各样的动态功能,为用户提供更流畅美观的浏览效果,更可实现各种炫酷的动画效果。
JS使用标准:
JS使用标准:ECMAScript5
JS使用范围:JS的作用域是在它所处的自定义控件内
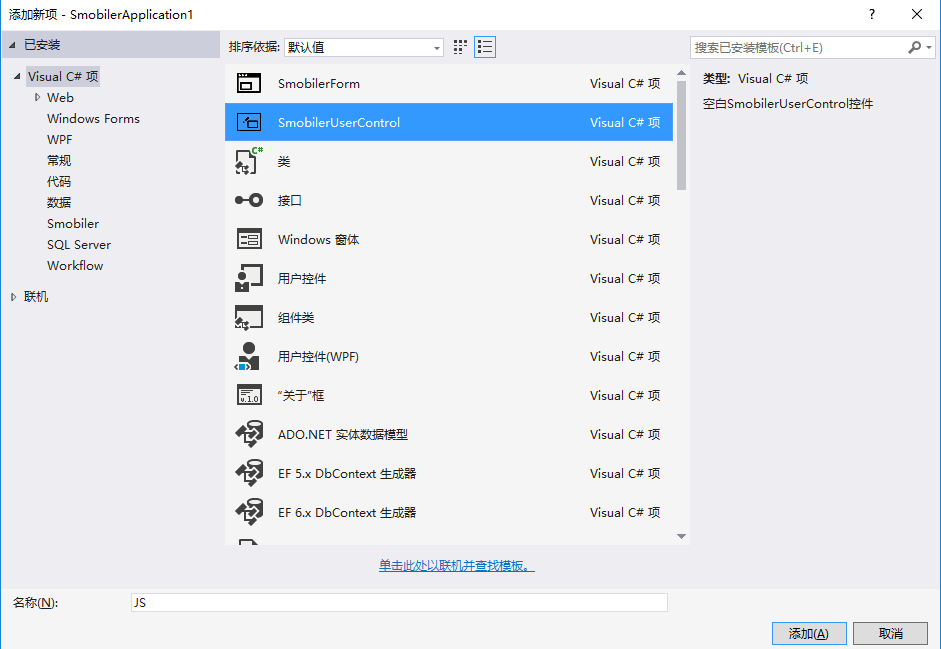
1. 在任意项目中,添加一个SmobilerUserControl,命名为JS

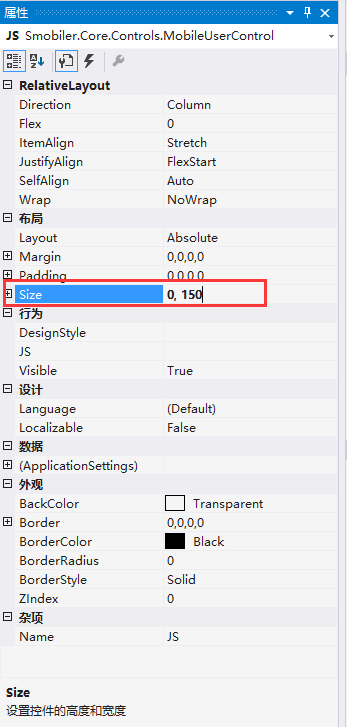
2. 设置JS自定义控件页面高度为150

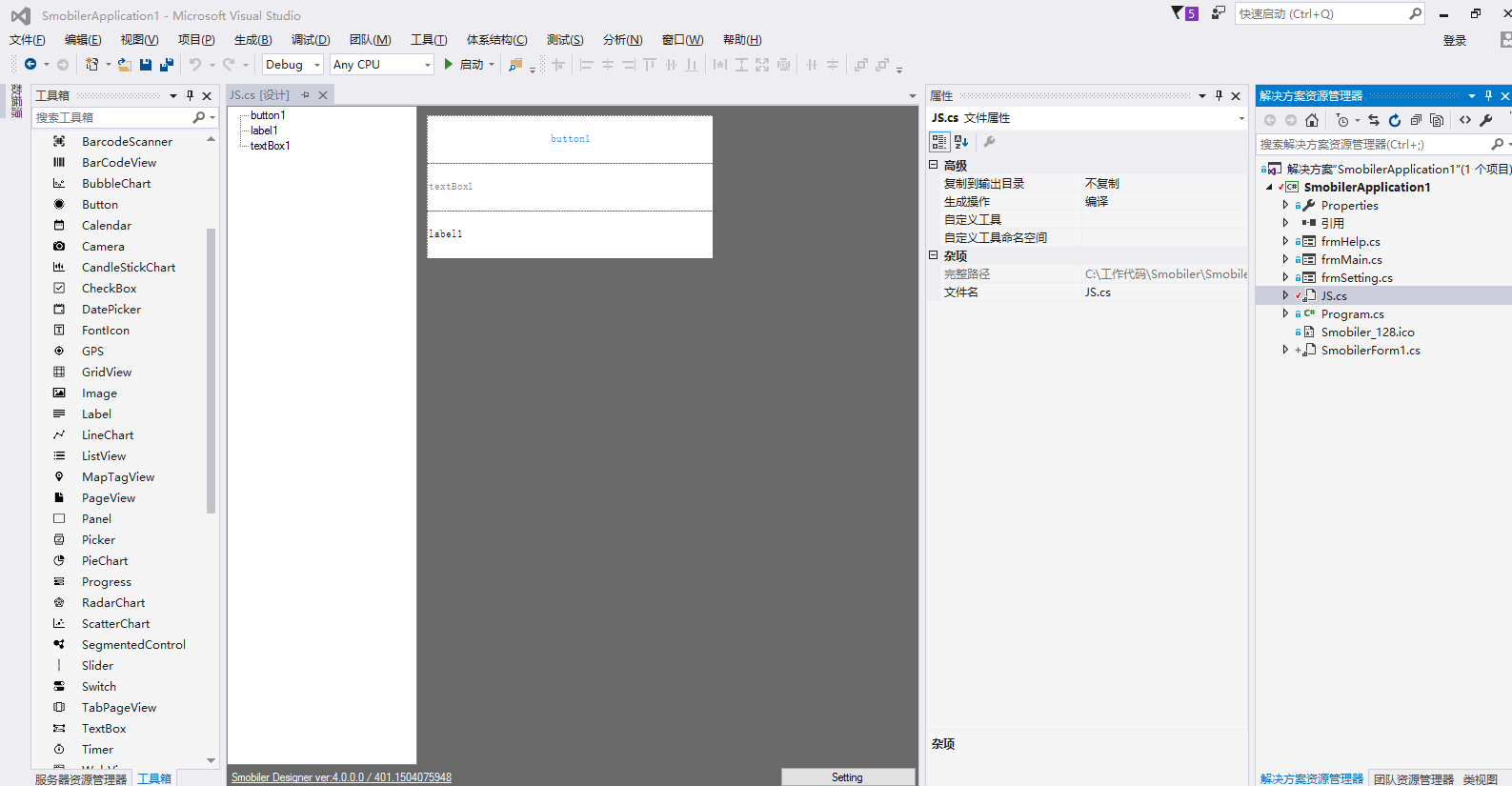
3. 分别往JS页面上拖入一个Button控件,一个TextBox控件,一个Lable控件,高度都设置为50,此时我们的界面是这样的:

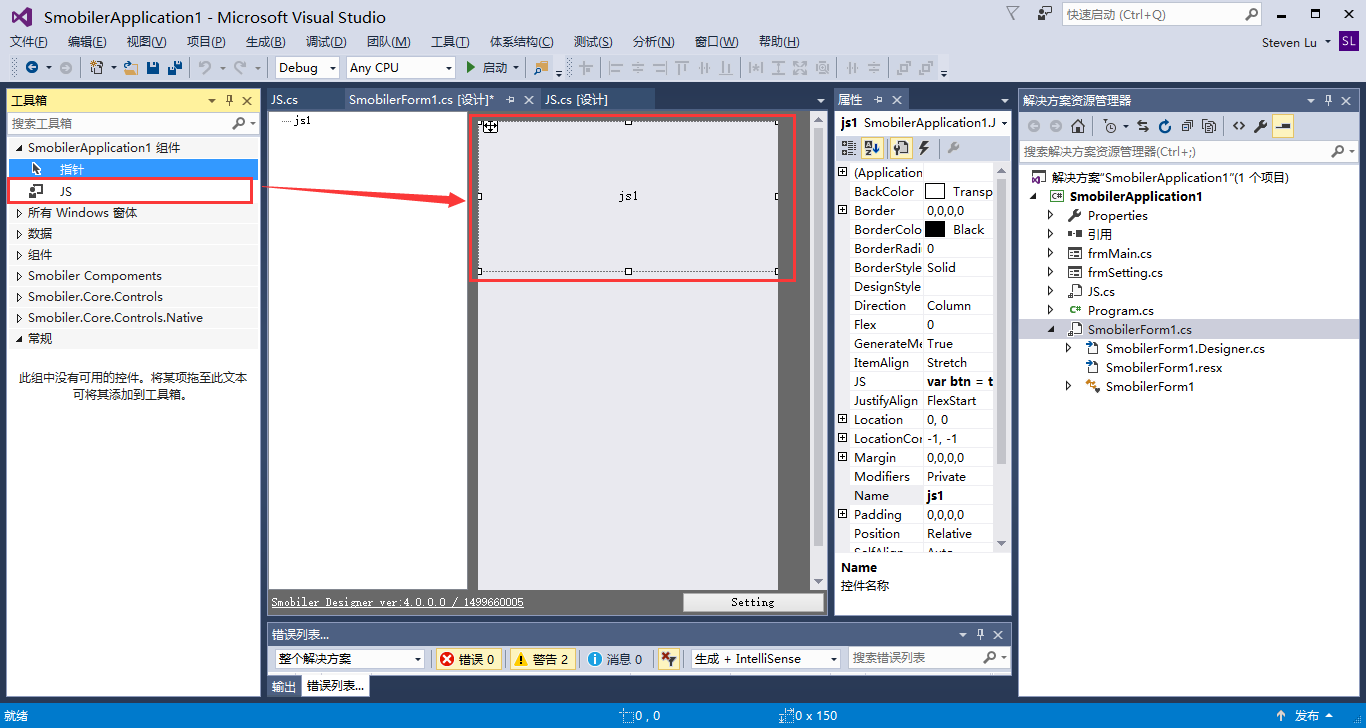
4. 在JS页面的JS属性栏中,输入JS代码:
JS:
var btn = this.find("button1");
var txt = this.find("textBox1");
var lab = this.find("label1");
txt.on("TouchEnter", function () {
btn.Visible = false;
ui.flush();
});
txt.on("TouchLeave", function () {
btn.Visible = true;
ui.flush();
});
txt.on("TextChanged", function (value) {
lab.Text = value;
ui.flush();
return true;
})
Ps:此处JS代码只是案例代码,具体JS代码如何书写,可参考帖子。
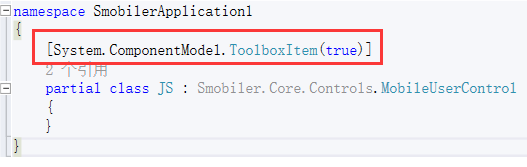
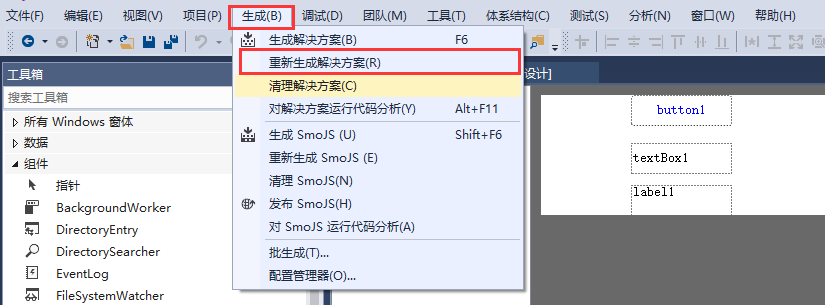
5. 生成JS自定义组件(此代码默认为注释,取消注释即可)


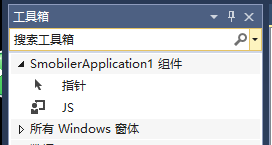
生成完毕之后,可以发现,我们的工具箱中多了JS组件。

6. 使用JS

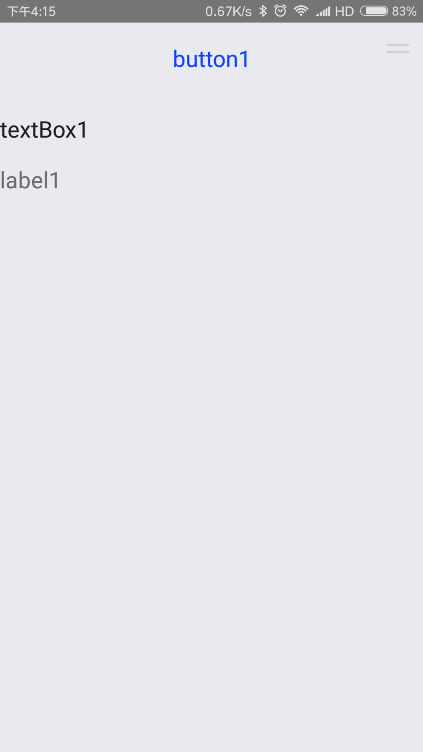
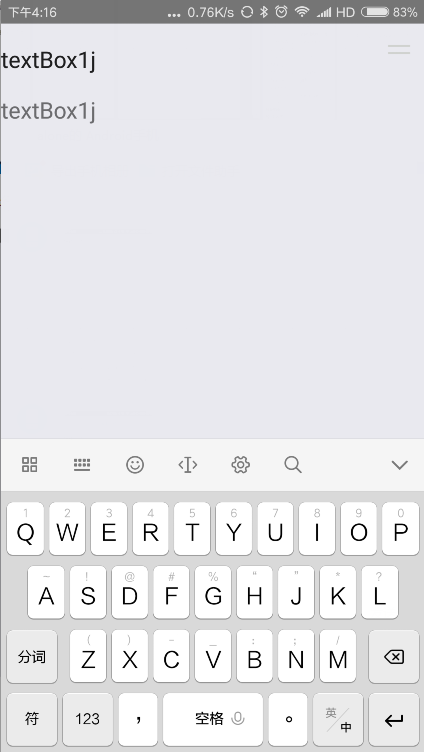
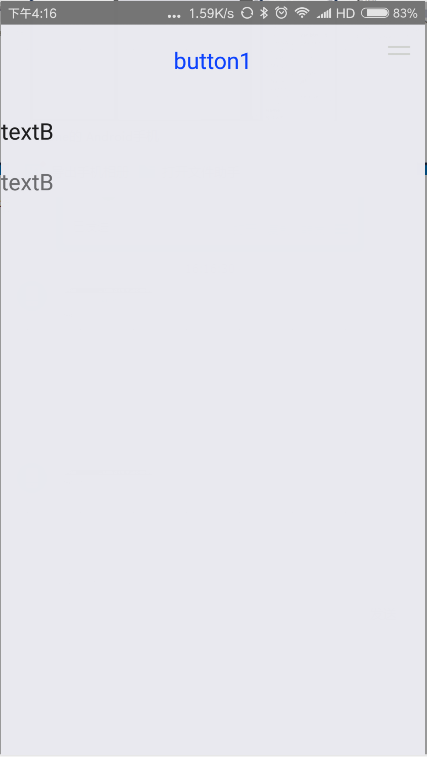
7. 运行查看效果



可以发现,一开始,三个控件都会显示,点击TextBox进行编辑的时候,Button就隐藏了,而且在编辑过程中,Label的值一直和TextBox的值一样,结束编辑后,Button又显示出来咯。
是不是感觉很有趣呢?让我们一起玩转JS吧。