容器控件。

属性 |
属性说明 |
|---|---|
|
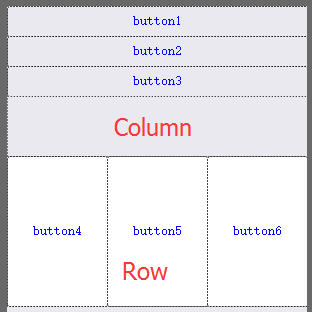
Direction(相对布局) |
容器主轴方向。 |
|
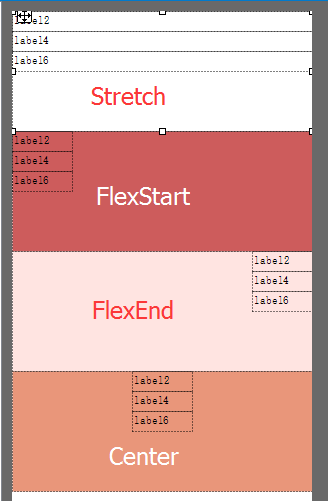
ItemAlign(相对布局) |
容器内元素在侧轴上的对齐方式。 |
|
JustifyAlign(相对布局) |
容器内元素在主轴上的对齐方式。 |
|
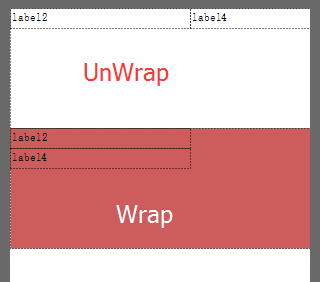
Wrap(相对布局) |
容器内元素如果超出容器空间时,是否换行。 |
|
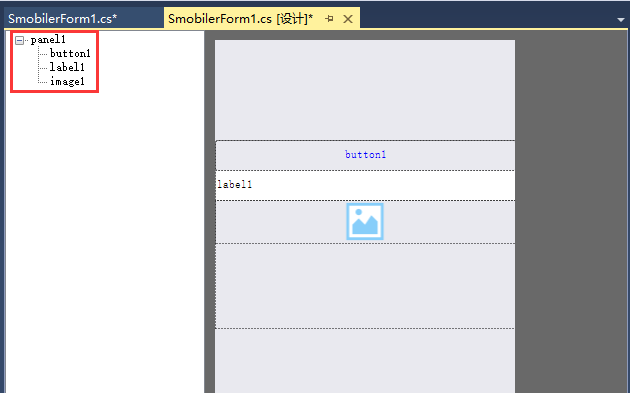
Dock(绝对布局) |
控件停靠的位置和方式。 |
|
Scrollable |
容器是否可滚动。 |
|
Horizontal |
是否水平滚动。 |
|
KeyboardScrollHidden |
用户拖拽滚动的时候,是否隐藏软键盘。 |
|
Overflow |
获取和设置容器布局覆盖范围。 仅在相对布局下有效: Overflow为Hidden,子控件大小超出容器后,不可见 Overflow为Visible,子控件大小超出容器后,依然可见 |
|
RaisePositionChanged |
获取和设置是否触发滚动时位置变化事件。注:designer6.1以上有此属性 |
|
RaiseReachEnd |
获取和设置一个值,该值指示是否在Panel可滚动时,当滚动到底部时,触发ReachEnd事件。 |
|
RaiseRefresh |
获取和设置一个值,该值指示是否在Panel可滚动时,当从顶部向下划动时,是否触发Refresh事件。 |
|
ShowHorizontalScrollBar |
是否显示水平滚动条。 |
|
ShowVerticalScrollBar |
是否显示垂直滚动条。 |
|
Touchable |
是否可点击。 |
|
TouchOpacity |
设置触摸操作激活时的透明度。 |
|
TouchDisabled |
在Touchable设置true后生效,TouchDisabled设置true时panel不可点击,该属性类似Button的Enable属性。注:designer4.9以上有此属性 |
事件 |
事件发生条件 |
|---|---|
|
PositionChanged |
在位置变化时发生。 |
|
Press |
在触摸操作激活时触发。 |
|
LongPress |
在触摸持续一段时间后触发。 |
|
ReachEnd |
在滚动到底部时发生。 |
|
Refresh |
在下拉刷新时发生。 |
(a) Row:水平方向
(b) Column:垂直方向

(a) FlexStart:元素在侧轴的其实位置靠齐。
(b) FlexEnd:元素在侧轴的结束位置靠齐。
(c) Center:元素在侧轴的中间位置靠齐。
(d) Stretch:元素在侧轴方向被拉伸到与容器相同的高度或宽度(只要代表侧轴的数值为0时有效)。

Ps:上图中,主轴为Row(水平方向)。
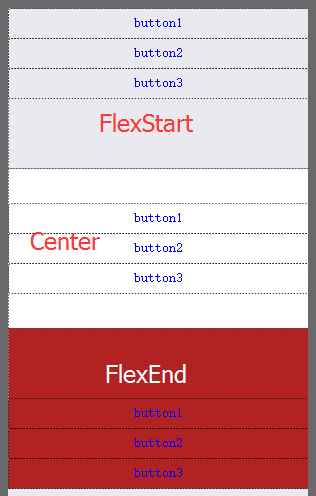
(a) FlexStart:元素在主轴的起始位置靠齐。
(b) FlexEnd:元素在主轴的结束位置靠齐。
(c) Center:元素在主轴的中间位置靠齐。
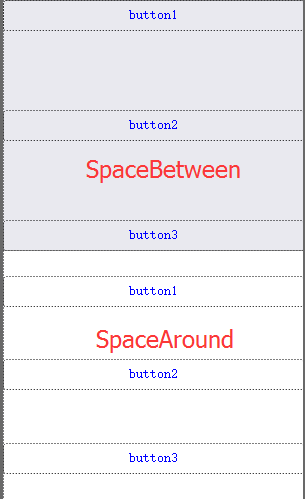
(d) SpaceBetween:元素平均地分布在主轴中。第一个伸缩项目一行中的最开始位置,最后一个伸缩项目在一行中最终点位置。
(e) SpaceAround:元素平均地分布在主轴中。两端保留一半的空间。
 |
 |
| 图1 | 图2 |
Ps:上图中,主轴为column(竖直方向)。
如下图所示,两个Label宽度均为180,Panel宽度为300:
(a) UnWrap的情况下,由于总宽度超出Panel宽度,Label4只能显示部分;
(b) Wrap情况下,由于总宽度超出Panel宽度,则Label4自动换行显示。