本文主要示范如何用数据列表控件在界面上达到显示数据的效果。
smobiler中常见的数据列表控件包括gridView、listView两个控件。这两个控件都需要通过绑定数据源的方式进行数据显示。


那么如何进行数据绑定呢?由于绑定方法大致相同,我们此处以listView为例进行绑定。
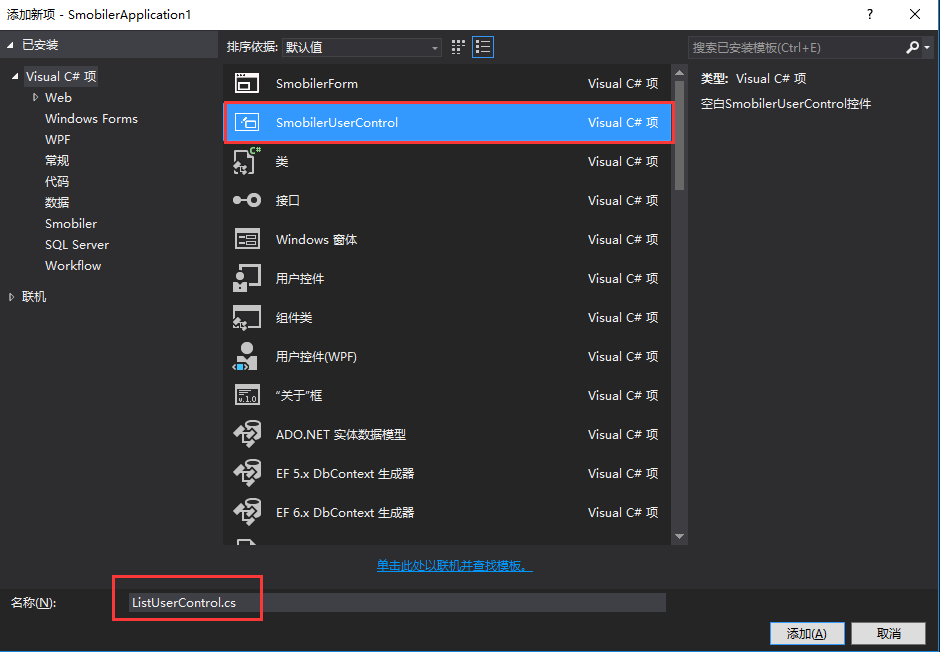
1. 在任意一个新建项目中,点击添加,新建项,选择Smobiler下的SmobilerUserControl,命名为ListUserControl,点击添加

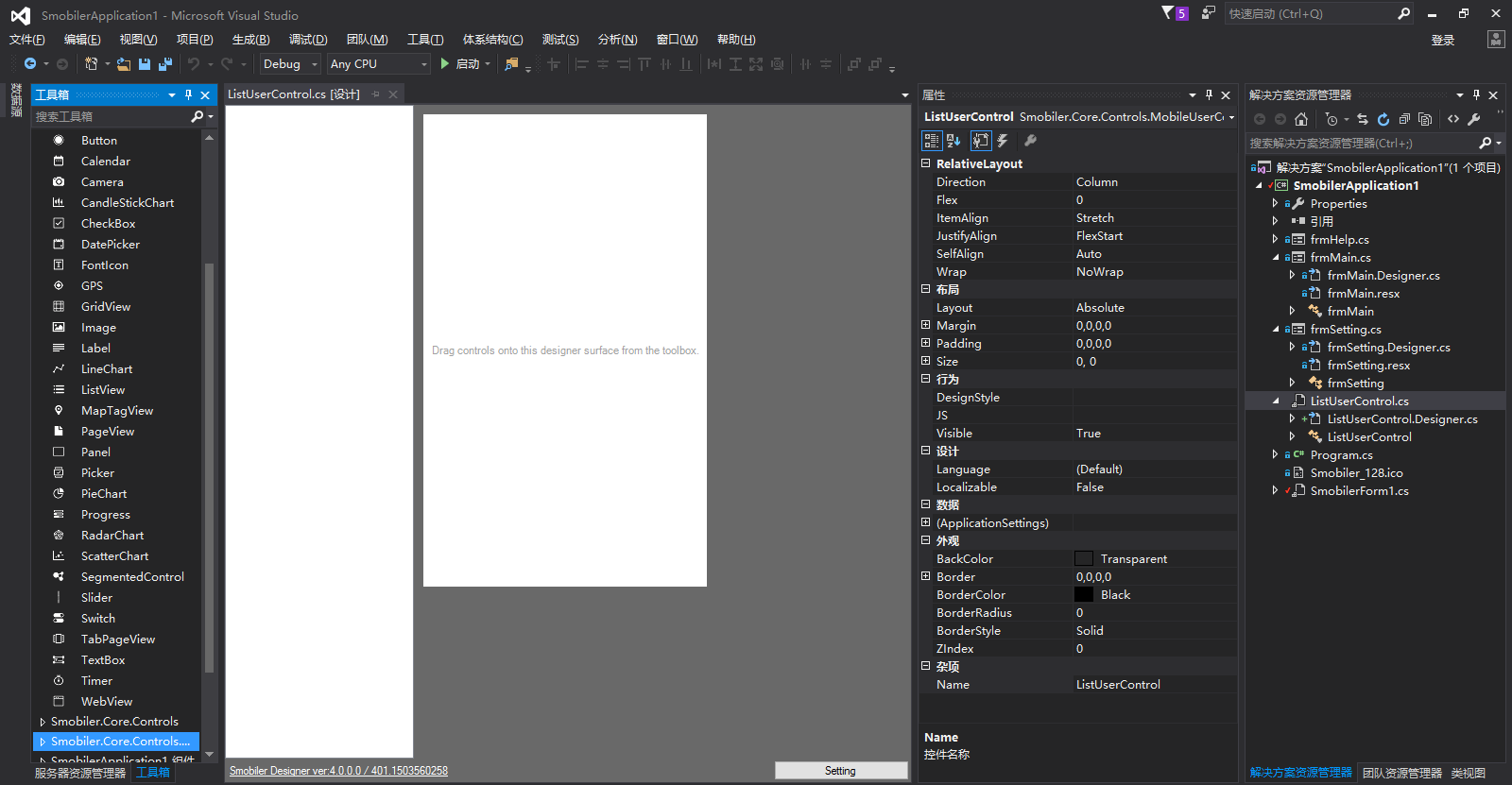
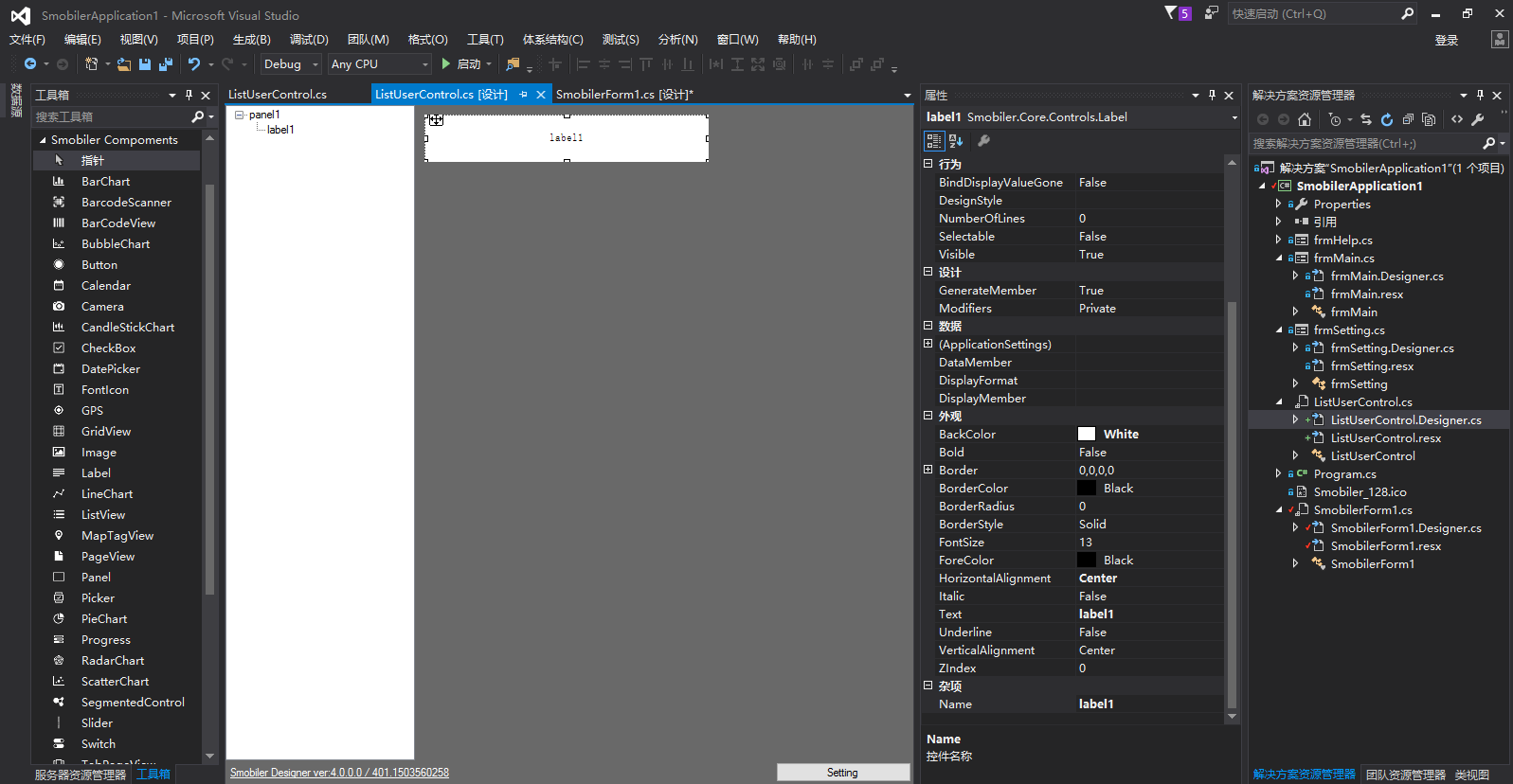
此时,页面如下:

2. 设计布局
(1)修改ListUserControl的Size为:“300, 50”;

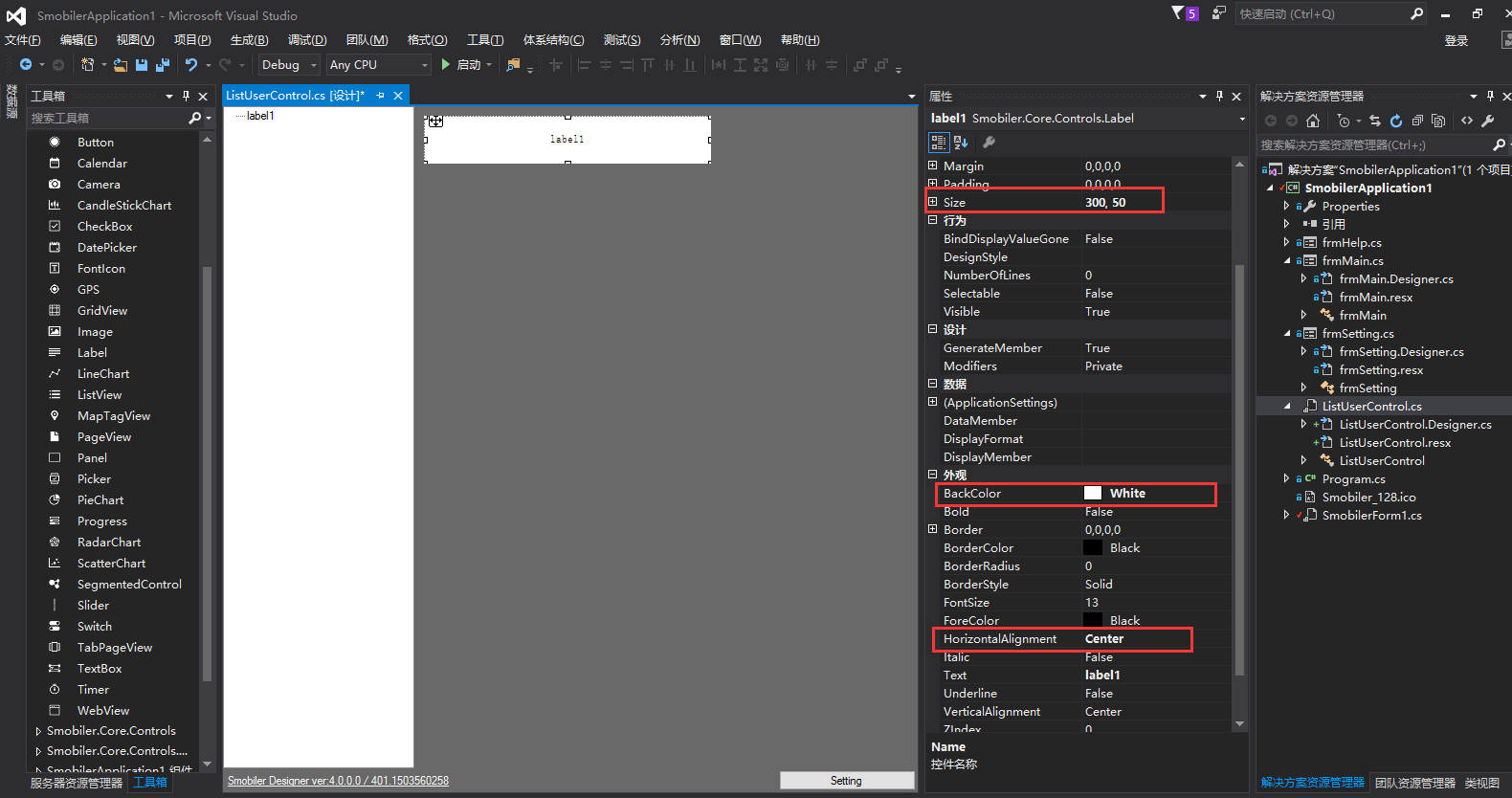
(2)拖动一个Label到设计器上,设置属性:“Size”:“300, 50”、“HorizontalAlignment”:“Center”、“BackColor”:“White”,此时页面如下:

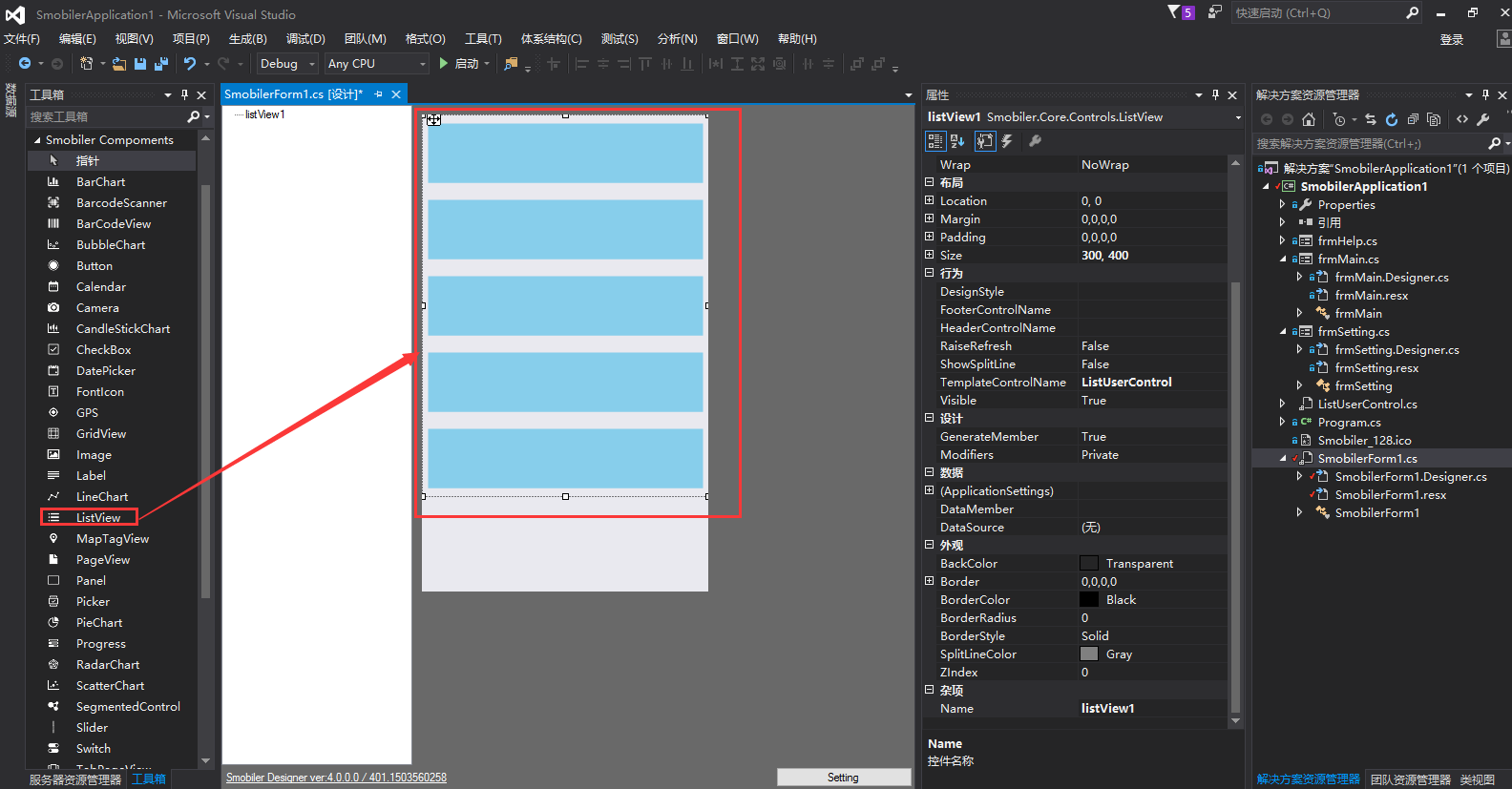
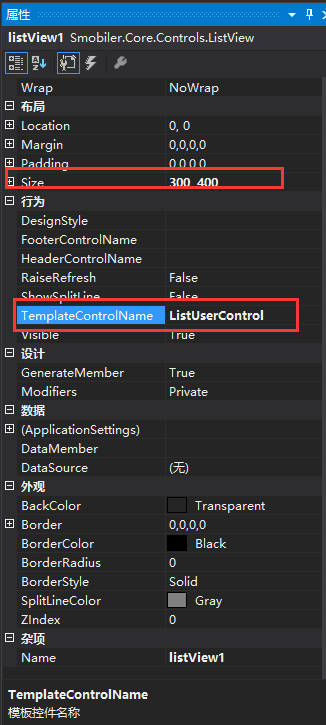
3. 在SmobilerForm1界面上拖入一个listView控件,设置属性:“Size”:“300, 400”、“TemplateControlName”:“ListUserControl”,此时界面如下:


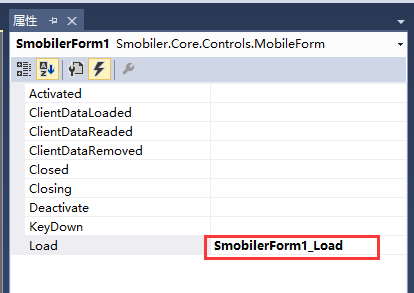
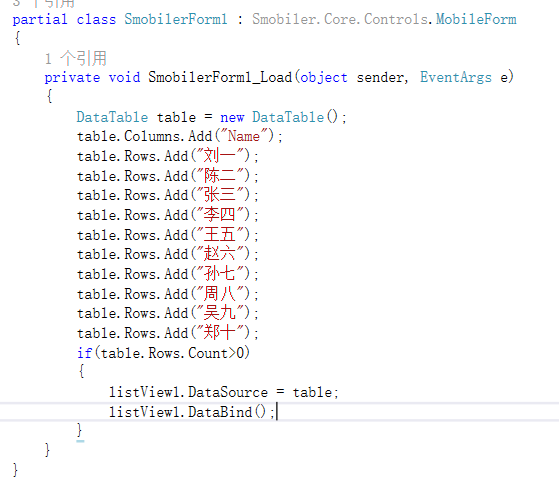
4. 在页面的Load事件中,进行绑定数据源
声明:
(1)Datatable需要引用System.Data;
(2)数据源中的字段名称和数据根据实际需要进行输入。


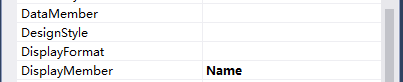
5. 绑定显示字段
修改ListUserControl中的Label控件属性:“DisplayMember”:“Name”。
注意此处绑定的字段必须为数据源中存在的字段,否则将无法显示。

有的人会问DataMember和DisplayMember有什么区别?DataMember是值绑定字段是内在的值,可以看做一个人的内在修养、文化水平程度之类,表面无法发现;DisplayMember则是显示绑定字段,是显示的值,可以理解为一个人的穿衣、样貌的美丑,是一眼可以看到的外在。
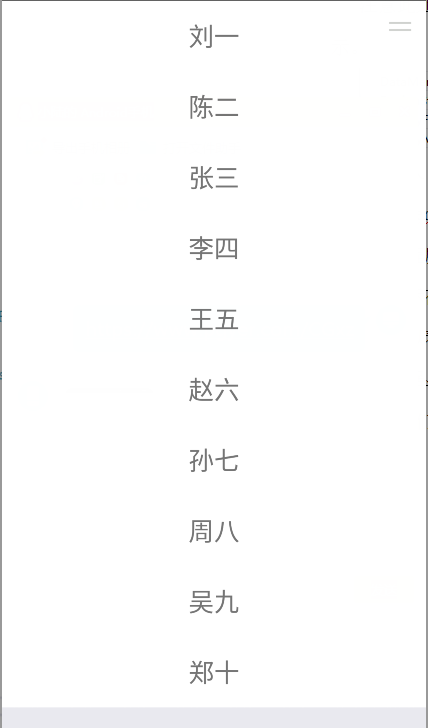
6. 数据显示
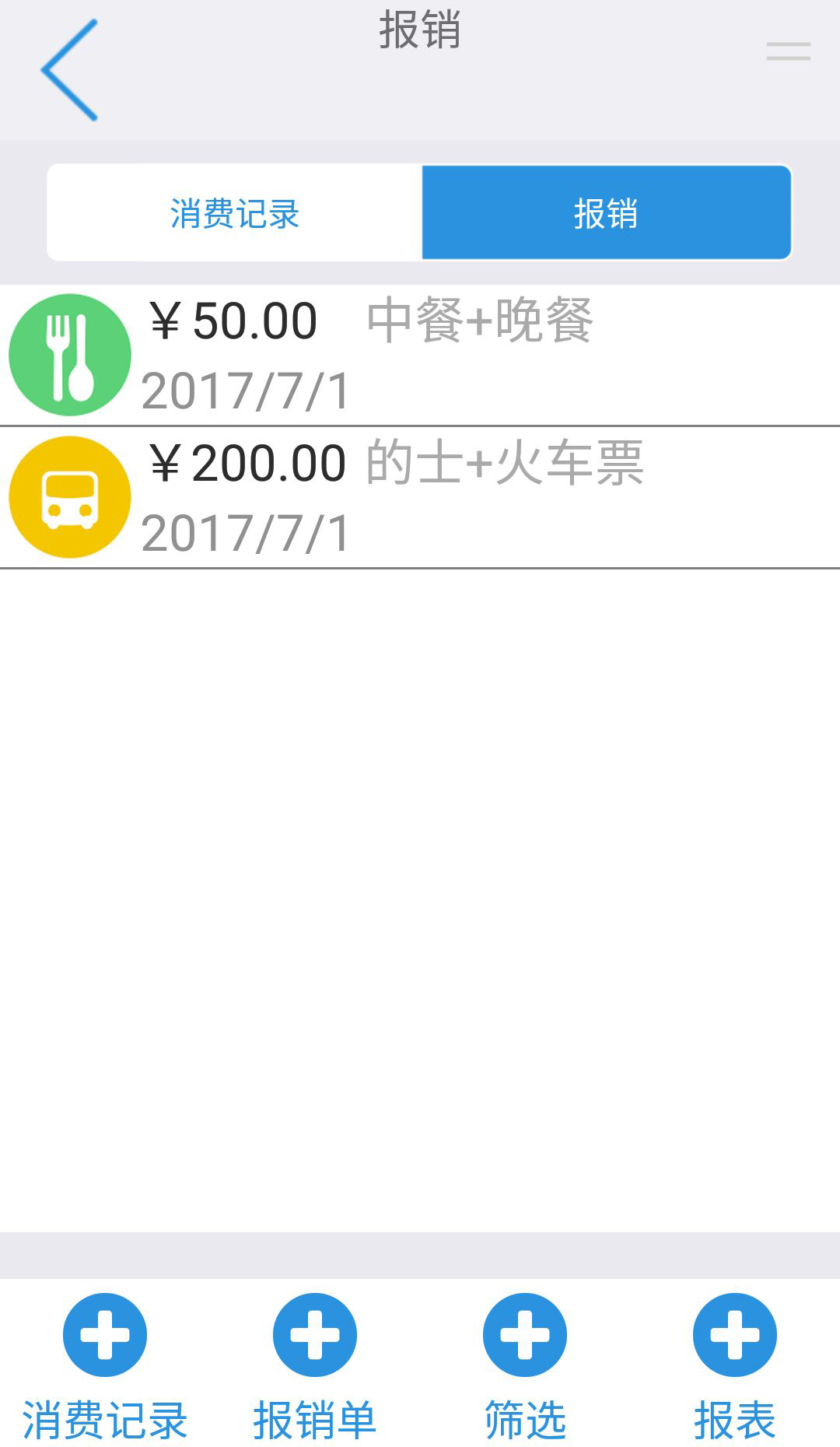
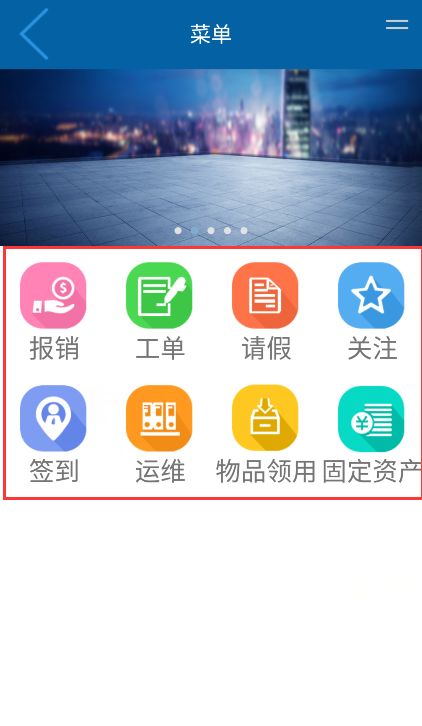
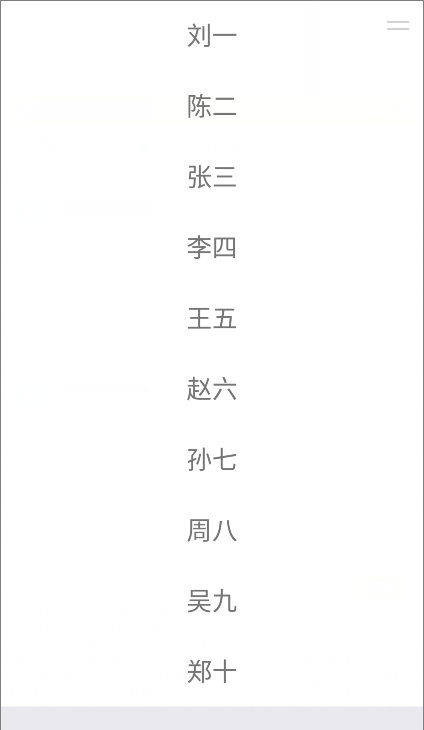
现在我们来运行一下,看一下效果:

在实际开发中,常常需要点击数据列表中的整个行项或者点击某个区域进行跳转页面等操作。这里,我们就来进行此操作的配置学习。
1. 设计布局
(1)前面的步骤与上述基本相同,一直到修改ListUserControl的Size为:“300, 50”。
(2)先拖动一个Panel控件到ListUserControl上,设置属性:“Size”:“300, 50”、“Touchable”:“True”。
(3)再拖动一个Label控件到Panel内,设置属性:“Size”:“300, 50”、“HorizontalAlignment”:“Center”、“BackColor”:“White”,此时页面如下:

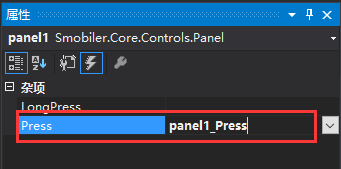
2. 在Panel控件的属性-事件页面中,设置点击事件
(此处我们新建了个展示页面frmShow,作为跳转展示所用。)


3. 后续步骤与上述数据显示中,拖入Label之后步骤相同(即后续步骤为显示数据中的3,4,5三步操作)。
4. 效果查看
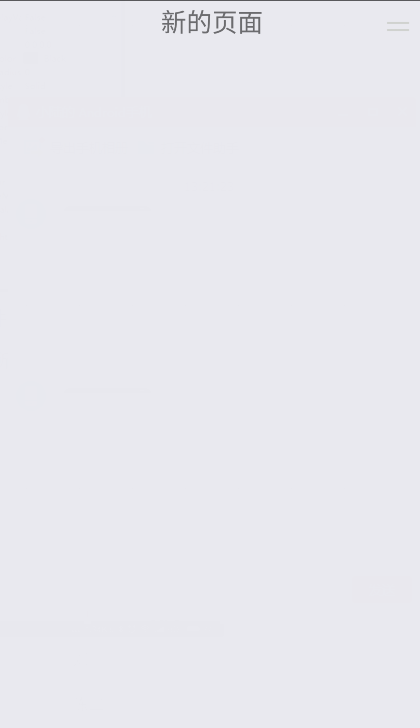
开启服务器,在客户端上查看效果:


可以看到,点击任何一个行项,都可以跳转到新的页面。
注意:此处案例中,我们把Panel套在了整个行项外面,所以点击行项任意一处,都会跳转,如需局部区域跳转,只需在局部区域外套个Panel即可。